Pada posting terdahulu, saya sudah menerbitkan artikel dengan judul Cara Membuat Jam Digital dan Memasangnya Pada Sidebar- Blog, dan pembahasan tutorial pada artikel tersebut saya menyarankan anda untuk menggunakan salah satu situs layanan online dalam membuat jam. Hasilnya, jam animasi flash yang kita dapat masih terdapat tulisan nama website penyedia layanan online tersebut.
Kalau jam animasi tersebut kita pasang pada sidebar blog, tulisan tersebut pastinya akan ikut kelihatan, dan untuk menyembunyikannya kita harus mengutak-atik kode html agar tidak ikut kelihatan pada sidebar blog kita, sungguh menjengkelkan sekali 
Setelah berkali-kali saya nanya kepada mbah google tentang cara membuat jam animasi flash, jawabannya sangat beraneka ragam, akhirnya rasa penasaran saya terjawab sudah, anda bisa lihat hasilnya pada jam flash diatas.
Pada artikel saya kali ini, saya akan mencoba memodif sedikit tutorial-tutorial terdahulu, agar teman-teman bloggers yang kebetulan masih belum tahu cara membuatnya, dapat ikut berkreasi
Untuk bisa membuat jam animasi flash tersebut, modal utama kita tentunya kita harus menginstall sebuah software berbasis flash pada netbook/computer kita. Dan disini saya menyarankan anda untuk menggunakan Macromedia Flash Propessional 8. Ukuran software ini, tidak lebih besar dari software Coreldraw hanya sekitar 107MB.
Adapun langkah-langkah dalam membuat jam animasi flash adalah sebagai berikut :
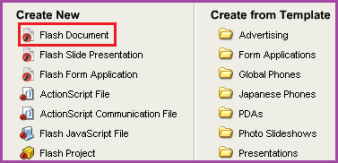
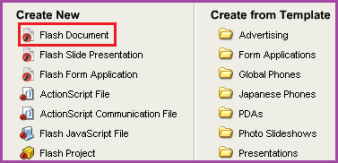
1. Buka applikasi Macromedia anda, kemudian klik Flash Documentpada bagian Create New.

Gambar.1
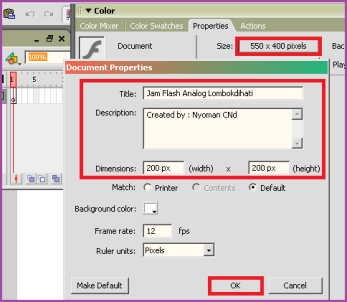
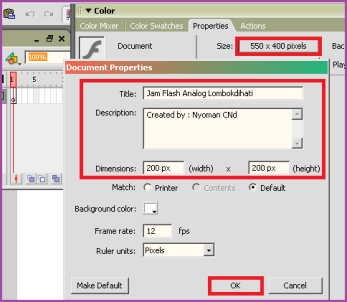
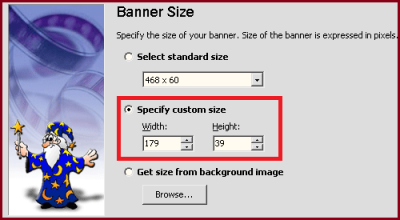
2. Setelah muncul halaman baru, selanjutnya tekan Ctrl+F3 pada keyboard netbook/computer anda, sehingga muncul halaman seperti gambar dibawah.

Gambar.2
Pada halaman Document Properties seperti gambar no.2 diatas, silahkan isi form yang terdapat disana, dan ganti ukuran default media dengan ukuran jam yang ingin anda buat (contoh : 200 x 200 px), selanjutnya klik OK.
Tekan Ctrl+F3 lagi untuk kembali kehalaman semula.
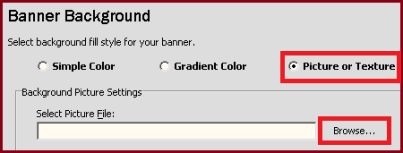
Pada bagian ini, anda juga bisa menggunakan ukuran gambar/foto yang terdapat pada netbook/computer anda. Jadi, sebelum membukaMacromedia Flash, silahkan edit terlebih dahulu file gambar/foto yang tersimpan pada netbook/computer anda, contohnya seperti file gambar logo WP yang saya buat dibawah. Anda juga bisa menggunakan foto anda sendiri sebagai background jam animasi flash.
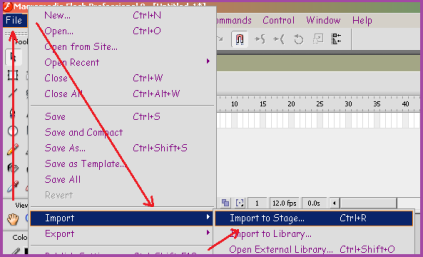
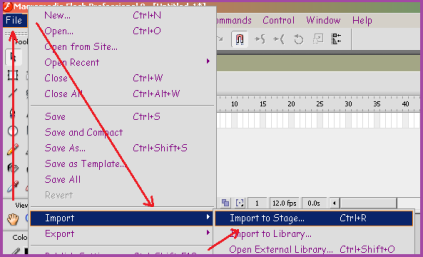
3. Setelah gambar/foto anda sudah siap, langkah berikutnya adalah, klik menu File–>Import–>Import to Stage

Gambar.3
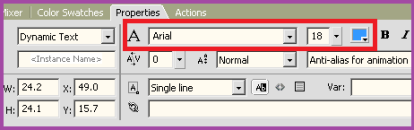
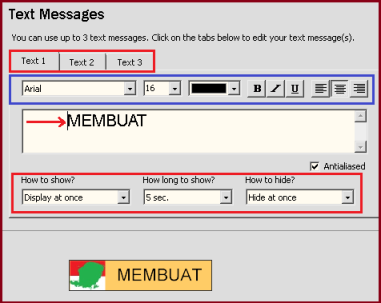
4. Setelah gambar/foto yang anda import ke stage sudah muncul, selanjutnya klik menu Text Tool atau tombol T pada keyboard anda.

Gambar.4
Selanjutnya buatlah teks area pada gambar/foto dan tulis angka 1sampai 12 secara terpisah. (Perhatikan gambar no.4 diatas)
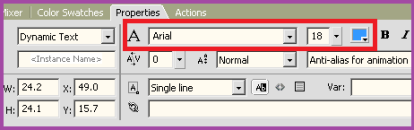
5. Langkah selanjutnya, klik Ctrl+F3 pada keyboard untuk mengatur ukuran dan warna angka pada Text Properties.

Gambar.5
Setelah selesai, klik Ctrl+F3 untuk menyembunyikan halaman text properties.
Selanjutnya, geser angka 1 sampai 12 tersebut seperti pada posisi angka jam pada umumnya, sehingga tampak seperti pada gambar no.6 dibawah.(Klik Selection Tool untuk menggeser)
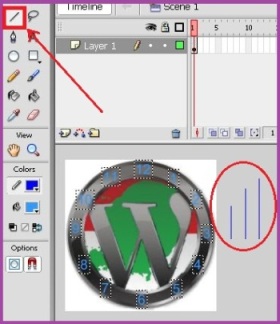
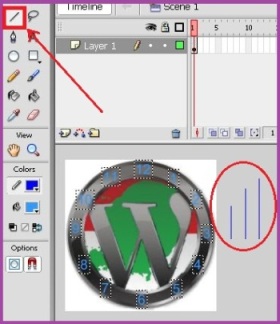
6. Langkah berikutnya, klik Line Tool pada menu, atau tombol N pada keyboard anda, kemudian buatlah 3 buah garis untuk penunjuk arah jam (jam, menit, detik) seperti pada gambar dibawah.

Gambar.6
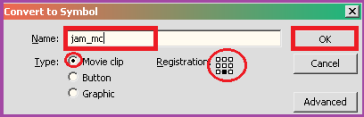
Langkah berikutnya, klik Selection Tool atau tekan tombol V pada keyboard anda. Selanjutnya, klik garis pendek (jam) yang telah anda buat, kemudian tekan F8 pada keyboard anda.

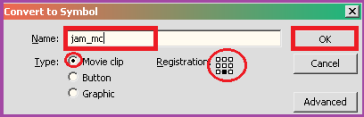
Gambar.7
Pada halaman yang muncul seperti gambar diatas, pada kolom Name, ganti teks yang ada dengan jam_mc, pilih Movie klip untuk Type, dan pastikan titik Registration berada pada baris tengah bawah. Selanjutnya klik OK.
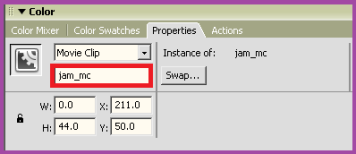
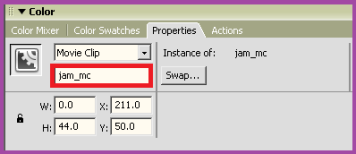
7. Langkah berikutnya, tekan Ctrl+F3 untuk menampilkan halaman property.

Gambar.8
Pada gambar diatas, klik kolom <Instace Name> dan ganti denganjam_mc.
8. Selanjutnya klik garis ke-2 (menit) kemudian tekan F8, ganti Name dengan menit_mc. Selanjutnya tekan Ctrl+F3 pada keyboard, ganti<Instance Name> dengan menit_mc.
9. Langkah berikutnya, klik garis ke-3 (detik) kemudian tekan F8, gantiName dengan detik_mc. Selanjutnya tekan Ctrl+F3, ganti <Instance Name> dengan detik_mc.
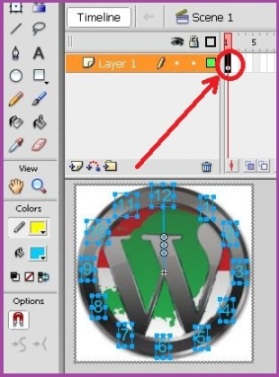
10. Langkah selanjutnya, geser ke-3 garis tersebut satu persatu, dan letakkan pada gambar/media (ditumpuk) dengan posisi garis pendek (jam) terletak paling bawah, kemudian garis menit, dan yang terakhir garis panjang (detik).

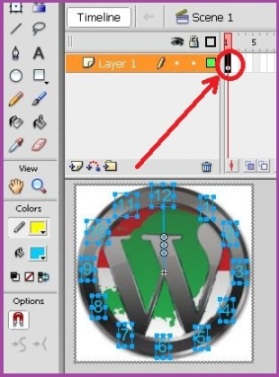
Gambar.9
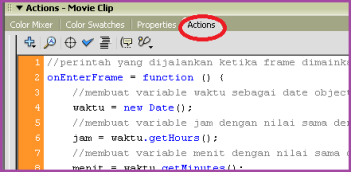
11. Selanjutnya klik dibawah angka 1 pada halaman frame, kemudian tekan F9.
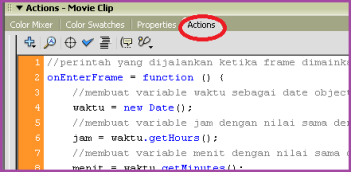
Pada halaman Action yang muncul, copy kode dibawah kemudian paste pada halaman tersebut.
//perintah yang dijalankan ketika frame dimainkan
onEnterFrame = function () {
//membuat variable waktu sebagai date object
waktu = new Date();
//membuat variable jam dengan nilai sama dengan jam pada komputer
jam = waktu.getHours();
//membuat variable menit dengan nilai sama dengan menit pada komputer
menit = waktu.getMinutes();
//membuat variable detik dengan nilai sama dengan detik pada komputer
detik = waktu.getSeconds();
//digunakan jika komputer menggunakan sistem 12 jam
//jika nilai variable jam lebih dari 12 maka akan dikurangi 12
if (jam>12) {
jam -= 12;
}
//movie clip jam_mc akan berotasi sesuai nilai variable jam dikali 30 yang ditambah nilai variable menit di bagi 2
jam_mc._rotation = jam*30+(menit/2);
//movie clip jam_mc akan berotasi sesuai nilai variable menit dikali 6
menit_mc._rotation = menit*6;
//movie clip detik_mc akan berotasi sesuai nilai variable detik dikali 6
detik_mc._rotation = detik*6;
};

Gambar.10
Selanjutnya tekan Ctrl+ENTER untuk melihat hasilnya.
12. Simpan jam animasi anda dengan mengklik File–>Export–>Export Movie.
Pada halaman berikutnya, pilih type Flash Movie(*.swf) kemudian klikSave, dan pada halaman terakhir klik OK.
 Membuat Password yang Aman – Membuat sebuah Password merupakan kewajiban yang harus dilakukan ketika membuka suatu akun layanan di Internet contoh saja seperti membuat akun facebook. Dalam membuat Password kamu harus memperhatikan kamanan dan keakuratan Password yang kamu buat jika kamu membuat Password dengan asal asalan makan hacker akan mengincar akun kamu dan para hancker bisa saja mencuri semua informasi yang ada di dalam akun kamu tadi nah untuk menghindari ini terjadi sebaiknya kamu membuat Password yang tidak mudah di bobol oleh para hacker. Nah berikut ini ada bebebrapa cara membuat Password yang aman yang tidak mudah di jebol hacker.
Membuat Password yang Aman – Membuat sebuah Password merupakan kewajiban yang harus dilakukan ketika membuka suatu akun layanan di Internet contoh saja seperti membuat akun facebook. Dalam membuat Password kamu harus memperhatikan kamanan dan keakuratan Password yang kamu buat jika kamu membuat Password dengan asal asalan makan hacker akan mengincar akun kamu dan para hancker bisa saja mencuri semua informasi yang ada di dalam akun kamu tadi nah untuk menghindari ini terjadi sebaiknya kamu membuat Password yang tidak mudah di bobol oleh para hacker. Nah berikut ini ada bebebrapa cara membuat Password yang aman yang tidak mudah di jebol hacker.












 (bnn.com)
(bnn.com)
 (
(